- Detalji
- Napisao/la krik
U sklopu ovogodišnje "Ljetne škole informatike" održana je radionica o naprednoj robotici.
Na radionici su korišteni AlphaBot-i kao i robotska ruka izrađena od strane učenika, a oboje su pogonjeni Arduino platformom.
Radionica je trajala ukupno 6 sati.
Počeli smo s osnovama spajanja i programiranja Arduino mikrokontrolera koristeći Tinkercad web stranicu.

Nakon što smo objasnili osnovne naredbe pinMode, digitalWrite i delay krenuli smo na malo napredniji zadatak, koji zahtijeva čitanje ulaza i prilagodbu izlaza ovisno o pročitanom signalu.


Vježba u Tinkercad simulatoru pripremila je polaznike za programiranje pravih robota, pa je slijedeći korak bio spajanje i programiranje kretanja Alphabota.

Prvi zadatak bio je pokrenuti robota.

Nakon isprobavanja svih motora i različitih načina kretanja, počeli smo koristiti senzore kako bi poboljšali kretanje robota.
Infracrvenim senzorima za detekciju prepreka zaustavili smo robota ako dođe ispred prepreke.

Sljedeća vježba sastojala se od upravljanja robota pomoću daljinskog upravljača, gdje se koristi IR prijamnik te IR remote biblioteka.
Radionicu smo završili programiranjem robotske ruke koja se sastoji od čak 4 zasebna servo motora.

- Detalji
- Napisao/la krik
U sklopu ovogodišnje "Ljetne škole informatike" održana je radionica o Vue.js.
Vue.js je JavaScript okvir (framework) za izradu korisničkih sučelja (frontend). Uvelike olakšava i ubrzava postupak razvoja modernih web aplikacija. Njegova jednostavnost u kombinaciji s malom veličinom samo je jedan od razloga zbog kojih je Vue jedan od najdražih frameworka današnjih web programera.
Radionica je trajala ukupno 8 sati podijeljenih na 2 dana.
Sadržaj prvog dana radionice bio je usmjeren na osnove JavaScript-a i HTML-a kako bi postavili potrebne temelje za korištenje Vue.js-a.
Objašnjeno je definiranje varijabli i ispis istih u konzoli, naredbe if/else if/else te osnove funkcija.

Nakon nekoliko vježbi prebacili smo se na HTML gdje smo isprobali najčešće korištene oznake (tagove).

Drugi dan bio je posvećen isključivo Vue.js-u. Nakon kratkog uvoda i prikaza strukture osnovne sastavnice svake Vue.js aplikacije – komponente, krenuli smo na programiranje.
Prva aplikacija bio je jednostavan brojač, a kroz nju su demonstrirane reaktivne varijable i prikazivanje istih u pregledniku.

Uz još nekoliko vježbi naučili smo i osnovne Vue.js direktive v-bind, v-on, v-model, v-if, v-else-if te v-else, što nas je pripremilo za sljedeću aplikaciju – listu zadataka.

Radionicu smo završili izradom aplikacije za prikaz prognoze gdje smo koristili vanjski API u kombinaciji sa svim prije postignutim znanjem.
- Detalji
- Napisao/la Miljenko Ilić
Radionica "Scratch - vizualno programiranje" bila je namijenjena učenicima osnovne škole. Radionica je trajala 3 dana i kroz to vrijeme prošli smo različite igre koje se mogu izraditi koristeći vizualni programski jezik Scratch. Vrlo dobro popunjena radionica pružila je polaznicima zadovoljstvo u kreiranju različitih igara kao što su: gladna mačka, otok s blagom, luda vožnja, uhvati krafnu, zmija, ping pong i sl. Svi polaznici dobili su priznanja za svoj trud, a najbolji i pohvalu te nagradu. Jedva čekamo sljedeću godinu i nešto novo.

- Detalji
- Napisao/la Miljenko Ilić
U sklopu ovogodišnje "Ljetne škole informatike" održana je radionica programiranja malog računala microbit te upravljanja robotima.
Micro:bit je mikroračunalo koje je razvio britanski BBC. Programiranje micro:bita dijelimo na:
- vizualni blok uređivač (JavaScript Blocks – Scratch)
- tekstualni uređivač (Python)

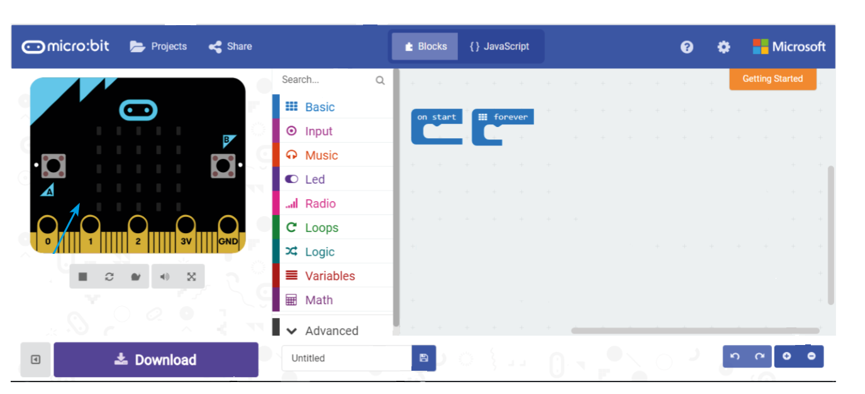
Kao uvod u programiranje preporučam JavascriptBlocks koji se nalazi na https://makecode.microbit.org.
Kôd se slaže poput slagalice, a naredbe su podijeljene u kategorije.
Kategorije se razlikuju po bojama te omogućavaju brz i učinkovit pronalazak željenog bloka s naredbom.
Skup povezanih blokova u uređivaču nazivamo skripta.
Slaganjem različitih blokova unutar skripte izrađujemo program.
Slaganje blokova čini postupak programiranja. 
Blokove slažemo metodom povuci i ispusti (drag&drop).
U željenoj kategoriji izaberemo blok s naredbom i odvučemo ga u prostor za slaganje skripte.
Dok izrađujemo skriptu, možemo provjeriti njezinu ispravnost u simulatoru.
Svaki program koji izradimo potrebno je preuzeti na lokalni disk računala.
Naziv svakog preuzetog programa započinje riječima microbit-. 
Nekoliko primjera programa:
1. Izradite program kojim će micro:bit svojim svjetlećim diodama prikazivati smješka koji svake sekunde namigne desnim okom.
2. Izradi program koji protresanjem micro:bita daje slučajni broj od 1 do 6.
Pomoću naredbi if napravi da se za svaki dobiveni slučajni broj prikaže sličica s igraće kockice.
Drugi dio radionice bio je namijenjen programiranju Mqueen plus robota.
Micro:Maqueen Plus je edukacijski robot koji omogućava jednostavan i zabavan ulazak u svijet robotike i programiranja. Upravljan je micro:bitom te tako ima sve njegove funkcionalnosti poput ispisa na zaslonu, bežične komunikacije, mjerenja temperature, svjetla, nagiba i ostalih. Sadrži i dodatne senzore kojima prati stanje okoline u kojoj se nalazi. Posebno je dizajniran kako bi korisnici što jasnije razumjeli programirati i naučili logično razmišljati kroz zabavu i igru. Nastao je u suradnji DF Robot-a i BBC-a. U setu, robot već dolazi sklopljen za korištenje, potrebno je samo spojiti ultrazvučni senzor. Za programiranje i rad robota potreban je i micro:bit koji se postavlja u poseban dio na samom robotu.
Koristeći RGB diode možemo simulirati policijski robot izmjenjivanjem crvene i plave boje.
A kako zvuči popularna pjesmica Bratec Martin možete isprogramirati na sljedeći način. 
Evo i nekoliko fotografija sa same radionice


- Detalji
- Napisao/la krik
Što je blok programiranje?
Blok programiranje je jednostavan način izrade aplikacija gdje se povlaćenjem i spajanjem ponuđenih blokova izrađuje aplikacija. Kod ovakvog načina programiranja nema potrebe za znanjem sintakse, ne može se dogoditi da program ne radi zbog toga što nedostaje znak ; ili neka zagrada, jer kada korisnik posloži blokove, kodovi se u pozadini generiraju sami.
Kako mogu s blok programiranjem izraditi aplikaciju za Android?
Jednostavan način izrade aplikacija za android sustav je da se posjeti web mjesto http://appinventor.mit.edu/, prijavi se s google računom i može se početi programirati. Nema potrebe za instalacijom nikakvog programa na lokalno računalo, sve je online.
Kako testirati aplikaciju?
Jedan od načina je da se može preuzeti i instalirati lokalno emulator za android aplikacije s poveznice:
https://appinventor.mit.edu/explore/ai2/setup-emulator.html
Nije nužno da se instalira taj emulator, jer postoji i drugi način za testiranje. Program MIT AI2 Companion za android uređaje se instalira na mobitel ili tablet s ove poveznice te se ona prebacuje na mobitel i tamo testira u realnom vremenu tijekom izrade. PC na kojem se izrađuje aplikacija i mobitel za testiranje trebaju biti na istoj WiFi mreži. Zatom treba pokrenuti MIT AI2 Companion na mobitelu, a na PC-u otići gore na meniju pod Connect - AI Companion te s mobitelom kroz MIT AI2 Companion aplikaciju skenirati QR kod.
Kako započeti?
Na početnoj stranici http://appinventor.mit.edu/ klilkne se na "Create Apps!" u gornjem lijevom uglu, prijavi se s google računom i to je to. Otvori se novi projekt, prate se upute kojih ima mnogo unutar tog web mjesta ili se mogu u galeriji preuzeti tuđi radovi i analizirati njihovi blokovi.
Upute za izradu igre Mole Mash
Video upute korak po korak do izrade igre Mole Mash možete pratiti na poveznici:
http://www.appinventor.org/content/ai2apps/simpleApps/androidMash
ili ovdje:
https://appinventor.mit.edu/explore/ai2/molemash
Kompletni blokovi za ovu igru izgledaju ovako:

Stranica 1 od 2




















